
Nicht alle Websites können alle ihre Informationen auf einer einzigen Seite haben. Websites müssen möglicherweise mehrere Seiten verwenden, um eine einfachere Navigation, ein besseres Benutzererlebnis, die Käuferreise, Persona usw. zu ermöglichen.
Ein gutes Beispiel wären E-Commerce-Websites. Es wäre unpraktisch, wenn eine Seite wie Amazon alle ihre Produkte in einer Kategorie auf einer einzigen Seite auflisten würde. Manchmal könnten auch die Bilder und Beschreibungen eines Produkts auf mehrere Seiten aufgeteilt werden, falls nötig.
Trotz der Tatsache, dass Studien gezeigt haben, dass Benutzer einseitige Inhalte bevorzugen, ist die Verwendung mehrerer Seiten bei Bedarf in Ordnung. Zum Beweis, hier ist, was Google dazu gesagt hat:
Frühjahrsputz!
Als wir unsere Indexierungssignale bewerteten, haben wir uns entschieden, rel=prev/next in Rente zu schicken. Studien zeigen, dass Nutzer einseitige Inhalte lieben, strebe danach, wenn möglich, aber mehrteiliger Inhalt ist auch für die Google-Suche in Ordnung. Kenne und mache, was für *deine* Nutzer am besten ist! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21. März 2019
Wenn Sie große Datenmengen auf Ihrer Website präsentieren möchten, wie einen Blog oder eine Reihe von Diagrammen oder Grafiken, die Informationen über denselben Datensatz zeigen, sollten Sie Ihre Grafiken definitiv über mehrere Seiten aufteilen, um die Lesbarkeit zu gewährleisten.
In diesem Artikel untersuchen wir, wie man Inhalte auf mehrere Seiten aufteilt, wie man es effektiv umsetzt und wie es sich auf die SEO auswirkt.
Was ist Pagination?
Pagination ist eine Abfolge von Seiten, die miteinander verbunden sind und ähnlichen Inhalt haben.
Es ist wichtig zu beachten, dass auch wenn der Inhalt eines Abschnitts einer Seite auf verschiedene Seiten aufgeteilt ist, wir das immer noch als Paginierung definieren.
Hier sind Beispiele für Websites, auf denen Paginierung verwendet wird:
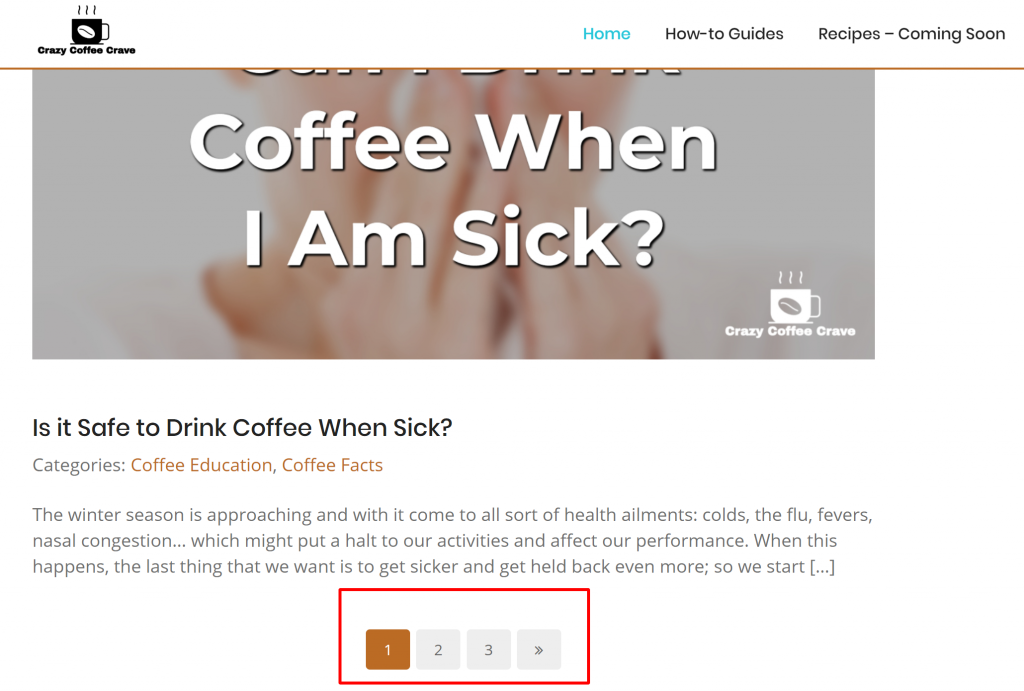
Verrücktes Kaffee Verlangen

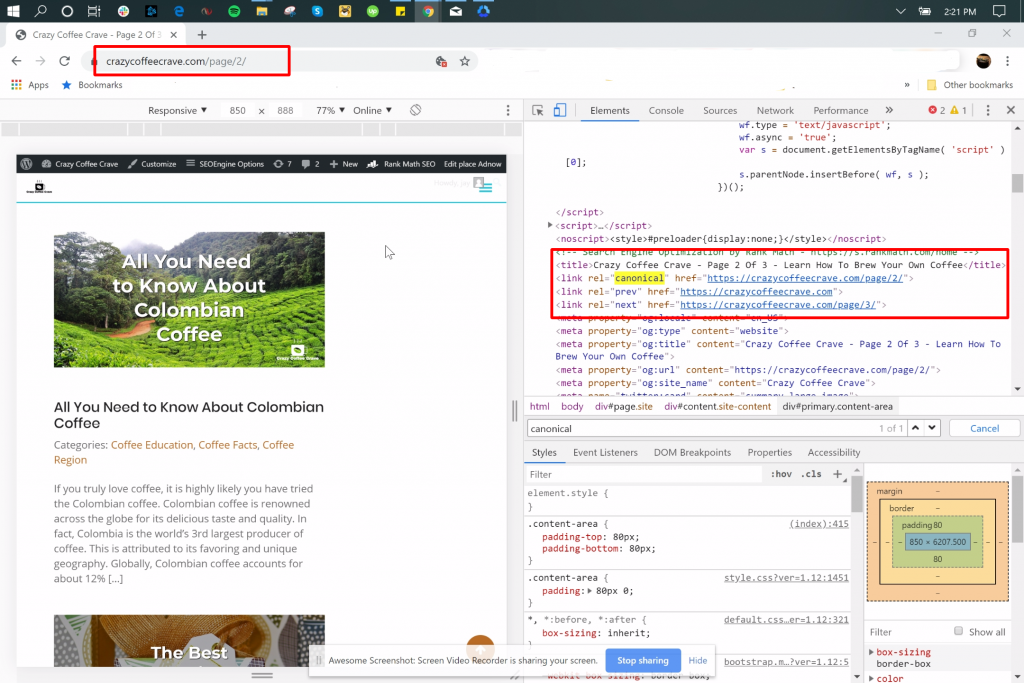
Crazy Coffee Crave Beispiel ist das, was die meisten Websites für ihre Paginierung verwenden. Mit dieser typischen Einrichtung können Sie sehen, wie viele Seiten insgesamt existieren. Sie haben derzeit 23 Artikel auf ihrer Website und 10 Artikel werden pro Seite angezeigt.
Einfluss auf YouTube

Im Gegensatz zum vorherigen Beispiel, wo es eine Nummerierung gibt, die auf eine Paginierung hinweist, verwendet Influence on YouTube keine Nummerierung. Das bedeutet jedoch nicht, dass sie keine Paginierung auf ihrer Seite verwenden.
Jeder der Buttons repräsentiert eine komplett separate Seite, die dem Nutzer hilft, seinen kostenlosen YouTube-Kurs zu überprüfen. Sie haben einen Zurück-Button „Optimize YouTube“, Home-Button und den nächsten Abschnitt „Channel Keyword“.
Oscar Hunt

Oscar Hunts Beispiel zeigt den "Mehr laden" Knopf, anstelle der typischen 1,2,3 >>. Beim Schuhkauf könnte es eine bessere Option sein, das gesamte Schuhsortiment auf einer einzigen Seite zu betrachten, anstatt mehrere Seiten durchzugehen, um das richtige Produkt zu finden.
SlideShare
SlideShare verwendet auch Buchstaben und Zahlen in seiner Paginierung. Da SlideShare eine große aggregierte Website ist, besteht die beste Möglichkeit, Benutzern das Durchsuchen ihrer Website zu erleichtern, darin, die Paginierung alphabetisch oder mit Zahlen anzubieten.

Pagination erleichtert es dem Benutzer, die Seite auszuwählen, die er ansehen möchte. Wenn sie auf der Startseite nicht finden, wonach sie suchen, wissen sie, dass sie eine Vielzahl zur Auswahl haben (über 35 Seiten).
Suchmaschinen
Suchmaschinen wie Google sind ebenfalls ein großartiges Beispiel für die Verwendung von Paginierung in Suchergebnissen. Dies erleichtert es den Nutzern, das Gesuchte auf anderen Seiten zu finden, falls sie es nicht auf Seite 1 finden können.

Warum Paginierung verwenden?
Wir haben bereits einige Gründe erwähnt, die die Verwendung von Paginierung notwendig machen, zum Beispiel, wenn es eine große Menge an Daten gibt, die nicht vernünftigerweise auf einer einzigen Seite dargestellt werden können.
Hier sind weitere Gründe, warum Paginierung nützlich ist:
Bessere Benutzererfahrung
Wenn zu viele Informationen auf einer Seite veröffentlicht werden, kann der Benutzer überfordert sein. Die Paginierung ermöglicht es Webmastern, viele Informationen in kleinen und handhabbaren Blöcken zu präsentieren.
E-Commerce-Websites werden das Bild und den Preis des Produkts zum Beispiel auf der Startseite anzeigen.
Wenn ein Benutzer an weiteren Details über das Produkt interessiert ist, kann er auf das Bild/den Preis/den Link mit einem Aufruf zur Aktion klicken, um mehr zu erfahren. Die Paginierung erleichtert es dem Benutzer auch, die Informationen zu finden, die er sucht.
Einfachere Navigation
In unserem früheren Beispiel, Einfluss auf YouTube, ist ihr Paginierungsbeispiel ein CTA. Es kann die Navigation für den Benutzer erleichtern, der den Kurs durchgehen möchte.
Pagination hilft bei der Navigation, auch wenn CTAs nicht verwendet werden. Sobald der Benutzer das Ende der Seite erreicht oder mehrere Elemente in einer bestimmten Kategorie gesehen hat, ist es intuitiv, dass sie mehr Ergebnisse sehen möchten.
Wo Nummerierung verwendet wird, kann der Benutzer entscheiden, wie viele weitere Seiten er bereit ist anzusehen. Es gibt ihm auch eine Vorstellung davon, wie groß der Datensatz ist. Ein großer Datensatz kann für einen Benutzer, der nach Vielfalt sucht, attraktiv sein.
Beachten Sie, dass es eine bewährte Praxis ist, immer CTAs zu verwenden.
Wie beeinflusst die Paginierung SEO?
Pagination trägt zweifellos dazu bei, ein großartiges Benutzererlebnis zu schaffen. Aber hat sie einen positiven oder negativen Einfluss auf die SEO?
Beeinflusst das Crawling Ihrer Website durch Suchmaschinen-Bots
Wenn es um Websites mit vielen Seiten geht, müssen Bot-Crawler bestimmen, welche Inhalte auf der Website sie crawlen müssen, wie häufig sie die Website crawlen müssen und welche Ressourcen der Server der Website für den Crawling-Prozess bereitstellen kann.
Hier kommt das Konzept des "crawl budget".
Wenn Ihre Website große Datenmengen hat, müssen Suchmaschinen-Bots ihr Crawl-Budget weise nutzen. Sie müssen auswählen, welche Inhalte sie crawlen und wie oft. Das bedeutet, dass es wahrscheinlich ist, dass einige Ihrer Inhalte weder gecrawlt noch indexiert werden.
Es besteht auch die Wahrscheinlichkeit, dass das Crawl-Budget für die Seiten aufgebraucht wird, auf die die Paginierung verweist, und andere wichtige Seiten möglicherweise nie gecrawlt oder indexiert werden.
Was bedeutet das dann?
Nachdem Sie die Paginierung auf Ihrer Website implementiert haben, müssen Sie die wichtigsten Seiten auf Ihrer Startseite oder auf der Seite, auf der die Paginierung beginnt, priorisieren. Ein Beispiel hierfür wäre eine Suchmaschine wie Google.
Die relevantesten Suchergebnisse befinden sich auf Seite eins. Auf diese Weise wird Ihr Crawl-Budget für Ihre besten Inhalte ausgegeben. Sobald Benutzer auf Ihrer Website sind, haben sie dann die Möglichkeit, mit anderen Seiten zu interagieren, wie es durch Ihre Paginierung strukturiert ist.
Es kann zur Erstellung von „dünnem“ Inhalt führen
Es gibt Fälle, in denen die Paginierung zur Erstellung von „dünnem“ Inhalt führen kann. Dies ist der Fall, wenn der Inhalt dem Benutzer wenig oder gar keinen Wert bietet. Dünner Inhalt kann auch das Ergebnis einer Seite mit wenig Inhalt sein, sowie von kopiertem und durch Content-Spinner erzeugtem Inhalt.
Wenn Sie Inhaltstypen als einen einzelnen Artikel auf mehrere Seiten verteilen, können Sie am Ende mit Seiten mit wenig Inhalt landen. Suchmaschinen-Bots werden einfach keinen dünnen Inhalt einstufen. Sie wollen Inhalte, die für den Benutzer wertvoll sind und die Absicht des Benutzers beantworten.
Es kann zur Erstellung von doppeltem Inhalt führen
Wenn Sie eine E-Commerce-Website haben, zum Beispiel, besteht die Möglichkeit, dass alle Ihre Produktseiten die gleiche Struktur und ähnlichen Inhalt haben, mit Ausnahme der spezifischen Details eines bestimmten Produkts.
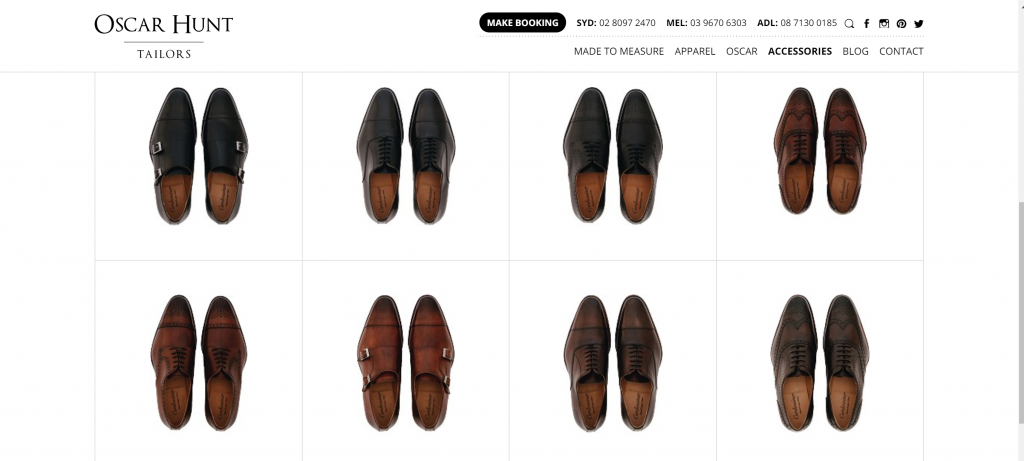
Im oben genannten Beispiel von Oscar Hunt gehören alle in dem Bild gezeigten Artikel zu einer Produktkategorie. Sie haben ähnliche Beschreibungen abgesehen von ihrer Farbe und ihrem Muster.
Sie weisen wahrscheinlich auch Ähnlichkeiten in ihrem On-Page-SEO auf, zum Beispiel Meta-Beschreibungen, h1-Tags, Ankertexte, CTAs und Seitentitel.
Suchmaschinen-Bots können möglicherweise nicht ‘erkennen’, dass Seiten mit ähnlichem Inhalt tatsächlich verschiedene Produkte darstellen. Sie entscheiden sich möglicherweise dafür, einige der Seiten zu crawlen und andere zu ignorieren. Im schlimmsten Fall könnten sie Ihre Website wegen doppelten Inhalts markieren.
Es verdünnt Ranking-Signale
Pagination kann die Ranking-Signale einer Website schwächer machen. Ein gutes Beispiel hierfür sind Backlinks. Wenn Websites mit hoher Autorität auf Ihre Website verlinken, ist dies ein Indikator dafür, dass auch Ihre Website eine hohe Autorität hat.
Derartige Websites werden ihre Autorität auf Ihre Website übertragen. Wenn Ihre Website jedoch Paginierung verwendet, wird diese Autorität auf die Seiten aufgeteilt und infolgedessen ‘verdünnt’.
Wie man Paginierung korrekt implementiert
Google hat kürzlich angekündigt, dass sie rel = „next“ und rel = „prev“ seit Jahren nicht verwendet haben und dass sie es nicht mehr unterstützen werden. Dies war eine der am häufigsten verwendeten Auszeichnungen, um Suchmaschinenbots mitzuteilen, dass bestimmte Seiten paginiert sind.
Während dies unterschiedliche Reaktionen unter SEOs verursacht hat, hat es auch die Notwendigkeit betont, die Paginierung korrekt zu implementieren.
Um sicherzustellen, dass Ihre Website die Paginierung korrekt implementiert, ist es wichtig zu testen, wie sie derzeit umgesetzt wird. Auf diese Weise erfahren Sie, was genau repariert werden muss.
Testen Ihrer Website auf die aktuelle Paginierungs-Implementierung
Es gibt verschiedene Arten von Werkzeugen, die Sie in Ihrem Arsenal für den Paginierungstest benötigen:
Element untersuchen, um auf Ähnlichkeit in Ihren paginierten Seiten zu testen
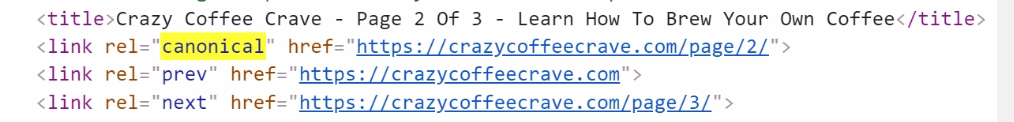
Rechtsklicken Sie, um auf das Element untersuchen zuzugreifen. Drücken Sie STRG F und geben Sie "canonical" ein. Sie sollten in der Lage sein, rel="canonical" href="die URL der aktuellen Seite" zu sehen

Tools zum Testen, ob paginierte Seiten indexiert werden
Der Indexabdeckungsstatusbericht wird hier nützlich sein, um Ihnen zu zeigen, welche Ihrer paginierten Seiten indexiert werden.
Tools zum Überprüfen von paginierten Seiten, die um dieselben Keywords konkurrieren
Es ist wichtig, dass Suchmaschinen-Bots in der Lage sind, die paginierten Seiten zu verstehen, die mit bestimmten Schlüsselwörtern in Verbindung stehen. Auf diese Weise können sie erkennen, dass diese Seiten zusammengehören. Ein großartiges Werkzeug hierfür ist pi Datametrics.
Nachdem Sie Daten darüber erhalten haben, wie Ihre Website derzeit die Paginierung implementiert, sind Sie nun bereit, die identifizierten Probleme zu beheben.
Bevor wir uns anschauen, wie man die Paginierung auf Ihrer Website richtig implementiert, müssen wir innehalten und die Auswirkungen der Ankündigungen von Google betrachten.
Wenn Google noch rel = „prev/next“ unterstützen würde, könnten die Probleme, die im Abschnitt zur Paginierung und SEO identifiziert wurden, leicht mit noindex, Meta-Tags, Canonical-Tags und korrekter Implementierung von On-Page-SEO gelöst werden.
Einer der Effekte davon, dass Google die Verwendung von rel = „next/prev“ einstellt, ist die Tatsache, dass jetzt jede paginierte Seite von Google als eigenständige Seite betrachtet wird.
Diese bedeutende Suchmaschine ist in der Lage, verwandte Seiten zu identifizieren, selbst wenn Direktiven wie noindex und der canonical-Tag nicht verwendet werden.
Wenn Sie bereits Paginierung auf Ihrer Website verwendet haben, besteht keine Notwendigkeit, diese zu entfernen. Websites wie E-Commerce- und Nachrichtenseiten haben keine andere Wahl, als die Paginierung weiterhin zu verwenden.
Hier erfahren Sie, wie Sie die Paginierung korrekt implementieren:
Inhalt auf Ihren paginierten Seiten ist einzigartig und relevant
Google-Suchbots sammeln Inhalte von verschiedenen Seiten und entscheiden dann, welche davon kanonisch ist. Sie müssen daher sicherstellen, dass Ihre paginierten Seiten einzigartige Inhalte haben und dass diese für Ihre Benutzer relevant sind.
Wenn ein Benutzer ein bestimmtes Produkt kaufen möchte, dann muss die paginierte Produktseite dieses Produkt im Detail beschreiben, um es von anderen paginierten Produktseiten abzuheben.
Dies bedeutet, dass selbst wenn Produkte in derselben Kategorie sein mögen, ihre individuelle Beschreibung auf jeder Produktseite unterschiedlich sein muss.
Intelligenter Einsatz von Schlüsselwörtern
Webseiten müssen jetzt Schlüsselwörter im Ankertext verwenden, die auf die obersten Ebenen verlinken.
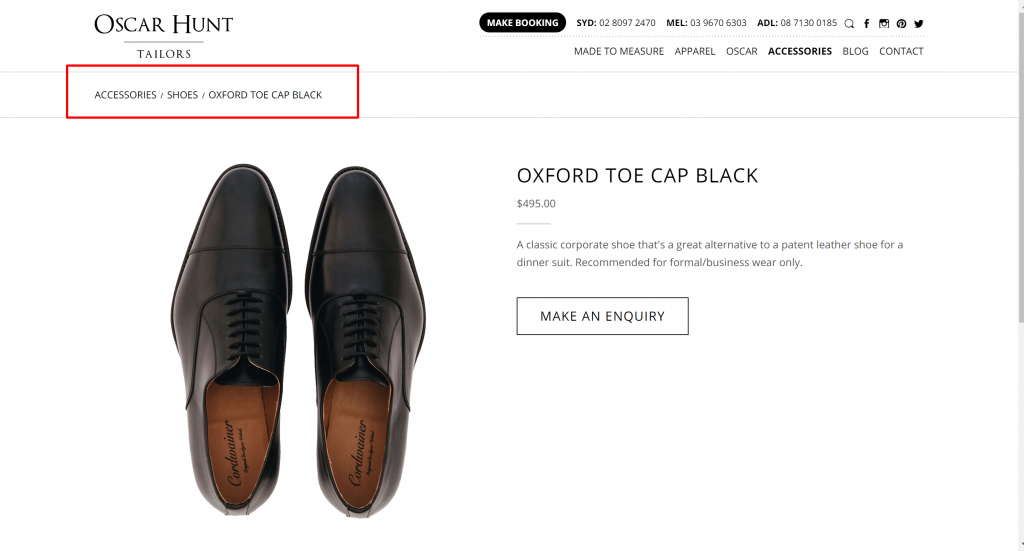
In unserem Oscar Hunt Beispiel könnte die paginierte Seite ein Schlüsselwort wie Oxford Zehenkappe schwarze Schuhe im Ankertext verwenden, um Google wissen zu lassen, dass die Seite mit der Seite, die höher in der Linkstruktur ist, Schuhe, zusammenhängt:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Es ist am besten, Variationen desselben Schlüsselworts zu verwenden, um Keyword-Kannibalisierung zu vermeiden. Hier konkurrieren paginierte Seiten um dasselbe Schlüsselwort.
Sie tun Ihrer Website einen schlechten Dienst, da es Seiten gibt, die niedriger eingestuft werden und somit das Ranking Ihrer gesamten Website in den Suchmaschinenergebnissen herunterziehen.
Ordnen Sie Ihre Artikel nach Priorität
Elemente auf Ihren paginierten Seiten müssen nach Priorität geordnet werden. Auf diese Weise finden Benutzer leicht den beliebtesten Inhalt. Paginierte Seiten, die den relevantesten Inhalt enthalten, sind nur wenige Links von der Startseite entfernt.
Sie müssen einen festeren Griff Ihrer Linkstruktur bekommen. Die Verwendung von Breadcrumbs kann ebenfalls nützlich sein. Hier ist ein Beispiel für Breadcrumbs, die auf der spezifischen paginierten Produktseite verwendet werden.

Verwenden Sie Parameter-URLs für die paginierten Seiten
Parameter-URLs werden verwendet, wenn derselbe Inhalt auf verschiedenen URLs angezeigt wird, um Suchmaschinen zu helfen zu verstehen, wie sie Ihre Website durchsuchen müssen. Ein Beispiel wären diese Links aus der Kategorie von Oscar Hunt Shoe:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
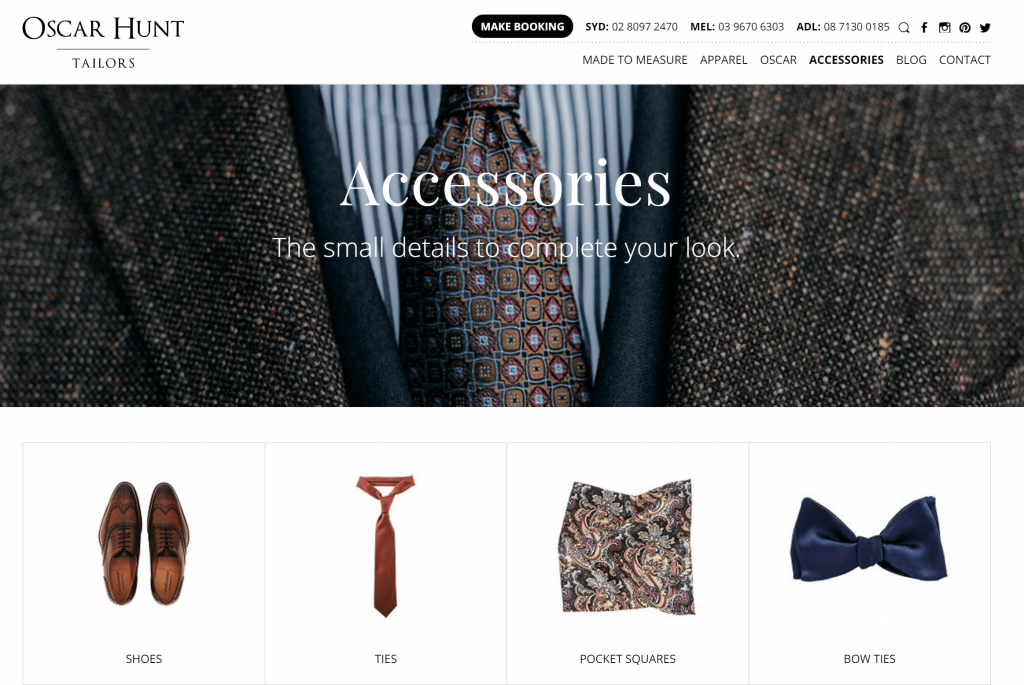
Die erste URL ist die Zubehörseite, auf der sie alle Zubehörteile auflisten, die sie auf ihrer Website verkaufen:

Die Schuhseite:

Und schließlich die eigentliche Produktseite:

Google kann erkennen, dass diese zwei unterschiedlichen Seiten verwandt sind, da jede einen Parameter-URL verwendet.
Verwendung von rel=canonical-Tags
Die Verwendung von ‘alten’ Paginierungstechniken ist völlig unvermeidlich, da die ‘alten’ Methoden immer noch wichtig sind, insbesondere wenn es um interne Verlinkungen geht. Interne Verlinkungen erleichtern es Suchmaschinen-Bots, paginierte Seiten zu finden.
Daher müssen Sie Ankertext verwenden, um auf paginierte Seiten zu verlinken. Zusätzlich müssen Sie den kanonischen Link verwenden.
Um es effektiv zu nutzen, müssen Sie eine ‘Alle anzeigen’-Seite erstellen. Das ist eine Seite, die alle Produkte oder Seiten zeigt, mit allen Produkten in einer bestimmten Kategorie, oder sogar alle Produkte auf der Website, abhängig von der Struktur und Größe einer Website.
Sie müssen dann das Canonical-Tag auf allen Seiten platzieren, auf die die Paginierungs-Landingpage weiterleitet. Beachten Sie, dass die URL im Canonical-Tag die ‘Alle anzeigen’-URL sein sollte.
Hier ist, was Sie dem Header auf jeder der Seiten mit Pagination hinzufügen müssen:
<link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>

Ersetzen Sie die URL mit den korrekten URLs Ihrer Website.
Der kanonische Tag wird es den Suchmaschinen-Bots erleichtern zu erkennen, dass alle anderen Seiten mit Paginierung Teil der "view-all" Seite sind. Es gibt daher keinen doppelten Inhalt.
Es ist unerlässlich, dass die Seite "Alle anzeigen" schnell lädt. Idealerweise, abhängig von der Anzahl der Produkte, die Sie haben, sollten Sie diese in Kategorien aufteilen, wenn Sie mehrere Produkte haben.
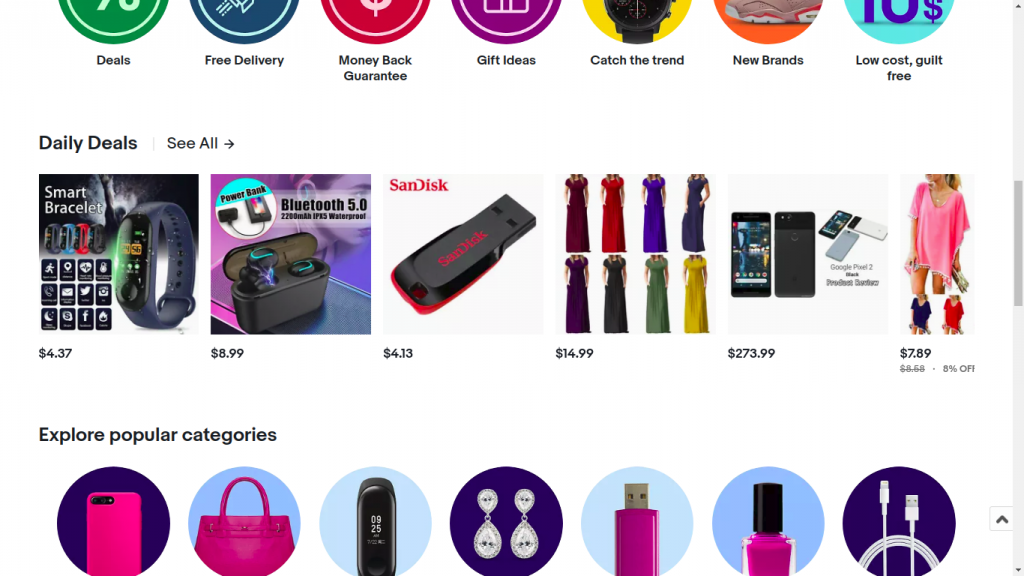
Ein gutes Beispiel ist das eBay-Beispiel, bei dem die Seite ‘Alle ansehen’ nur die Tagesangebote zeigt:

Stellen Sie sicher, dass alle Links, die Sie zu Ihren Paginierungsseiten hinzufügen, durchsuchbar sind.
Paginierte Seiten als Canonical markieren
Dies könnte etwas sein, das schwer zu tun ist, wenn man die Dinge aus der Perspektive der ‘alten’ Paginierungstechniken betrachtet, die empfohlen haben, dass nur die Paginierungs-Landingpage indexiert werden muss.
Dieser Ansatz verursacht Probleme, da er dazu führen kann, dass paginierte Seiten, die tiefer in der Linkstruktur liegen, überhaupt nicht indexiert werden.
Dieser Artikel von Google erklärt, wie man vorgeht, um eine Seite als kanonisch zu kennzeichnen, unter anderen Seiten mit doppeltem Inhalt.
Bekommen Sie einen Griff auf Ihre Linkstruktur
Wir hatten erwähnt, dass die Paginierung die Ranking-Signale verdünnt, zum Beispiel bei Backlinks, wo Links keine Linkbewertung aneinander weitergeben können. Eine Möglichkeit, dieses Problem zu lösen, besteht darin, sicherzustellen, dass Ihre Linkstruktur nicht zu tief ist.
Sie müssen die Anzahl der Links von der Paginierungs-Startseite zu den spezifischen paginierten Seiten reduzieren.
Wenn Sie eine „flache“ Linktiefe haben, dann kann Link-Equity auf paginierte Seiten übertragen werden, was ihnen die Chance gibt, als eigenständige Seiten zu ranken.
Facettennavigation korrigieren
Es gibt Websites, die Filter zulassen, um dem Benutzer relevantere Optionen anzuzeigen. Dieses Konzept wird als Facettennavigation bezeichnet. Diese Filter erstellen neue und einzigartige URLs basierend auf den Parametern, die zum Filtern verwendet werden.
Dies bedeutet, dass es möglich ist, eine unendliche Anzahl von crawl- und indexierbaren URLs zu erstellen, was zu einem massiven Problem mit doppeltem Inhalt führen würde.
Eine der Möglichkeiten, die Facettennavigation zu verbessern, ist die Verwendung von AJAX. Es verhindert die Erstellung neuer URLs basierend auf den Filtern, die ein Benutzer auswählt. Sie könnten auch die Parameter ohne jeglichen SEO-Wert bestimmen und verhindern, dass sie gecrawlt und indexiert werden.
Dieser Artikel erklärt facet navigation näher und wie man sie beheben kann.
Zum Schluss
Pagination ist praktisch, wenn Sie einen großen Datensatz in handhabbaren Teilen anzeigen möchten. Sie müssen jedoch vorsichtig sein, wie Sie sie implementieren, um sowohl Ihren Benutzern als auch Suchmaschinen effektiv zu dienen.